
Bonne lecture ❤️

Bonne lecture ❤️

Bonne lecture ❤️
Home home home
Web Design
- E-SHOP, PRESTATAIRES SERVICES
Vous souhaitez éviter de créer la même réaction chez vos visiteurs que Stan (ref au gif en haut à gauche) à l’arrivée sur votre site ? Voici quelques petits conseils :
Vous devez faire mouche dès la première impression : en l’occurence, votre page d’accueil doit être ✨SU-BLI-ME✨ (prononcé avec l’accent de Cristina Cordula).
En premier lieu, votre client/patient/que sais-je, doit comprendre dès son arrivée qu’il est au bon endroit :
– Votre header (le haut de la page d’un site web qui regroupe menu, logo, etc) doit offrir une navigation claire : les noms des pages indiquent l’objectif du site. Est-ce un portfolio ? Un e-shop ? Un prestataire ? La structure simplifie le parcours de votre visiteur et évite toute frustration qui vous ferait grandement défaut.
Que celles et ceux qui n’ont jamais quitté de site web à cause d’un menu de navigation incohérent, lève la main ! Alors ? Personne ? 👀
– Et la première section, appelée le hero, celle au-dessus de la ligne de flottaison, de votre page d’accueil est la partie la plus importante. C’est la première chose que voit le visiteur. Elle doit être bien pensée : une phrase d’accroche bien pensée, des images de votre collection ou de votre best-seller, …
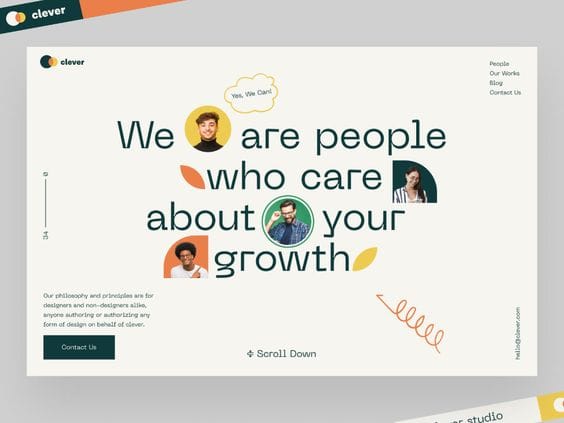
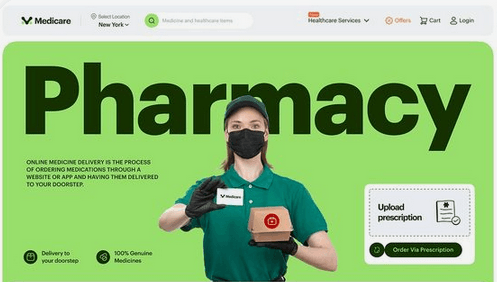
Des exemples de hero impactants :

Crédits : Clever Studio, Afterglow, Dribbble.

Crédits : Musemind UI/UX Agency, Dribbble.
Pour les prestataires de service : c'est le carrefour de votre site web !
On doit y retrouver :
👉 Des sections qui résument vos pages importantes avec des boutons vers ces pages : à propos, prestations, projets, valeurs et engagement, etc.
Le menu de navigation n'a pas plus de 5-6 onglets maximum !
👉 Les liens de vos réseaux sociaux mis en avant
👉 Toute autre activité en commun : inscription newsletter, lien podcast, etc
👉 Les témoignages de vos clients/patients. Quand vous achetez un produit, vous regardez les avis ?
C’est pareil pour vos clients/patients : 87% des clients français déclarent avoir consulté au moins un avis client avant de passer à l’achat (Source : IFOP)
Les avis rassurent votre cible et vous permettent de vous démarquer de vos concurrents !
Si vous avez une fiche établissement sur Google, c’est le moment d’ajouter les avis qui y sont collectés sur votre site.
Pour les e-commerces, créateurs, ...

Crédits : Anna Shvets, Pexels.
Mettez en avant votre produit star ! 👑
Placez une photo qui représente votre produit phare avec la proposition sous forme de texte (une petite description du produit, de ses bénéfices pour votre client) et le bouton call-to-action qui nous mène à la page produit de ce superbe article !
👉 Un aperçu de la boutique : les must/best-sellers ❤️ ou les nouveautés ou bien les deux !
👉 Les témoignages de vos clients
👉 Les liens de vos réseaux sociaux mis en avant
👑 Mettez en avant votre produit star !
Placez une photo qui représente votre produit phare avec la proposition sous forme de texte (une petite description du produit, de ses bénéfices pour votre client) et le bouton call-to-action qui nous mène à la page produit de ce superbe article !
👉 Un aperçu de la boutique : les must/best-sellers ❤️ ou les nouveautés ou bien les deux !
👉 Les différentes catégories de votre shop
👉 Les témoignages de vos clients
👉 Les liens de vos réseaux sociaux mis en avant
Ne changez pas trop les habitudes de vos clients : par exemple, le visiteur a l’habitude de trouver les témoignages en page d’accueil.
Encore une chose :
Sur votre site web, le parcours du visiteur doit être simplifié, donc restez cohérent.e.
Par exemple dans la page “À propos” :
– une mini description de soi,
– de votre parcours, histoire,
– de vos services,
– vos valeurs et engagements (s’ils ne sont pas sujets d’une autre page : on évite les doublons inutiles hein 😉)
Que des choses en rapport avec soi tout en restant clair et concis : les visiteurs ne font que scanner rapidement votre site alors ce n’est peut-être pas franchement utile de parler de son amour pour les licornes 🦄 et les muffins à la groseille 🧁, non ?
(Sauf si vous vendez des licornes et des muffins à la groseille 🤔)
Partagez l'article
(C'est un ordre)




Crédits : Anna Shvets, Pexels.
- Newsletter
- // Newsletter
- // Newsletter
- // Newsletter
- // Newsletter
- // Newsletter
- // Newsletter
- // Newsletter
- // Newsletter

Vous êtes inscrit(e) à ma newsletter de folie ?
Non ? Allez hop pop pop ! Vous ratez des choses…
Recevez des tips sur :
– les bonnes pratiques du webdesign, remises au goût du jour
– les dernières stratégies de conversion à mettre en place sur son site (pour avoir plus de clients)
– les nouvelles normes en UX et UI webdesign
Soyez alerté(e) − 2 fois par mois − de la sortie des vidéos, des nouveaux articles conseils et des offres limitées. ✨


